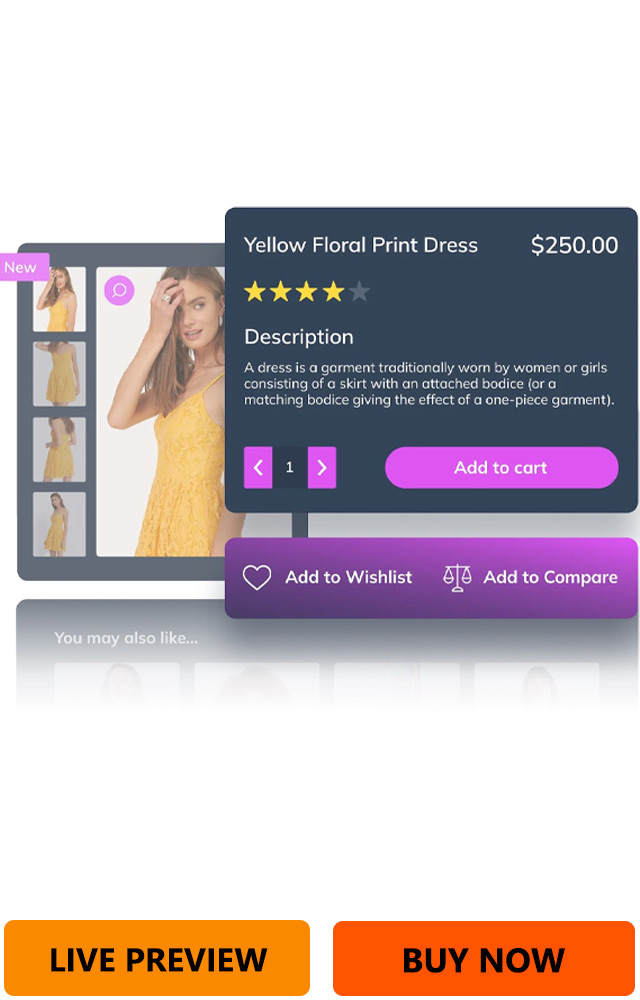
JetWooBuilder plugin makes the process of creating a WooCommerce shop page template much easier. This tutorial will lead you through it step-by-step.
Bear in mind that a shop product page should be created after an archive page, and only then you should add the shop. Also, you’d need to add several WooCommerce products in the Products menu tab to create a shop page.
How to use Jet Woo builder wordpress woocommerce plugin
1 Step — Enable shop widgets
Go to JetPlugins > JetWooBuilder Settings and scroll down to Shop Product Available Widgets block. Turn on the toggles of widgets you would like to use for the Shop page template.
2 Step — Create the template
Proceed to the JetPlugins > Jet Woo Templates tab in the WP Dashboard sidebar. Click the “Add New Template” button.
There will be a starting pop-up window. Select the “Shop” option in This template for drop-down menu and type in the Template Name. If you are somehow confused about the shop page layout, you can choose a pre-set in the Start from Layout section. Afterward, click the “Create Template” button.
3 Step — Fill the shop page with widgets
Here you can start creating a shop page template by filling it up with all the needed widgets. The shop template is applied when you open one of the product category pages, and it shows the elements you’ve included in the template.
There are eight widgets available in shop page builder, so let’s take a brief look at each of them
This widget displays the description you wrote for the specific category. In the Style tab, you can choose the Text Color, Typography, and Alignment of the text.
Products Loop
The Products Grid widget will place a grid with a certain number of products to the page. You set that number in the settings. The same story is with the Product List widget. If you want to show the customer all the products from the category – you need the Products Loop widget. Besides showing an endless loop of products, it also allows you to switch from the grid to the list view. Just turn on the Enable layout switcher toggle.